Interview von Blend4Web mit der VisCircle GmbH
Erzähl uns etwas über die VisCircle GmbH
Die VisCircle GmbH ist ein junges und innovatives Unternehmen aus Hannover. Wir haben uns auf die Entwicklung von interaktiven Echtzeit-3D-Anwendungen und 3D-Konfiguratoren spezialisiert.
Wir kommen ursprünglich aus der Entertainment Branche und suchen heute gezielt nach Möglichkeiten, unser langjähriges Know-how in die Entwicklung von modernen Inhalten in Echtzeit-3D einzubringen.
Mit der steigenden Nachfrage nach Angeboten im Bereich der kundenindividuellen Massenfertigung vieler Unternehmen, eröffnete sich für uns ein völlig neuer Markt.
Anfangs starteten wir mit den drei Gründungsmitgliedern. Aber mit jedem neuen Kunden ist das Unternehmen kontinuierlich gewachsen, so dass heute bereits viele talentierte Designer und Programmierer für uns arbeiten.

Welche Arten von Visualisierungen werden angeboten?
Wir haben uns nicht auf einen bestimmten Bereich festgelegt. Ob komplexer 3D-Konfigurator in Echtzeit oder eine anspruchsvolle 3D Animation – wir gehen individuell auf das jeweilige Anliegen ein und sind in der Lage nahezu jeden Kundenwunsch umzusetzen. Unternehmen und Marketingagenturen finden immer neuere Wege um Echtzeit-3D-Anwendungen in Ihren Marketing-Konzepten vorteilhaft einzusetzen.
Wir möchten über die bloße 3D-Produktpräsentation hinausgehen und nutzen alle Möglichkeiten von Echtzeit-3D in WebGL um ein komplett neues Kundenerlebnis zu erschaffen. Um dieses Ziel zu erreichen, setzen wir unseren Schwerpunkt verstärkt auf die Entwicklung von glaubhaften Oberflächenstrukturen. Kunden müssen z.B. bei einem 3D-Goldring oder einem Ledersitz bei verschiedenen Beleuchtungen das Material vorstellen können, wie sich das Material anfühlt – ein Gefühl für die Wertigkeit des Produkts bekommen.
Um dieses Gefühl erzeugen zu können, müssen wir das Produkt und die Bedürfnisse der Zielgruppe verstehen. Wir versuchen deshalb von unseren Kunden so viele Informationen wie möglich zu bekommen. So können wir beim Nutzer ein besonderes Produkterlebnis erzeugen.
Wer sind eure Kunden?
Wir haben momentan ein breites Kundenspektrum aus vielen verschiedenen Branchen. Unsere Kunden sind z.B. in der Auto-, Möbel- oder Medizinbranche tätig. Die Größe unserer Kunden variiert stark. Vom Großunternehmen mit internationaler Ausrichtung bis zum lokalen Kleinunternehmen ist alles vorhanden. Durch die Skalierbarkeit unserer Leistungen haben wir für jedes Unternehmen das passende Angebot.

Was waren bisher eure wichtigsten Projekte?
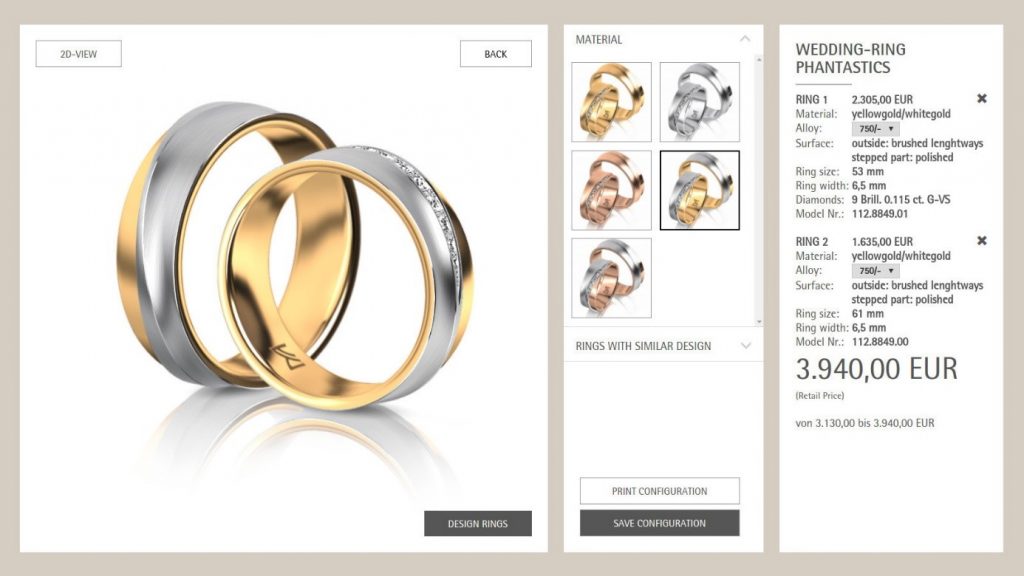
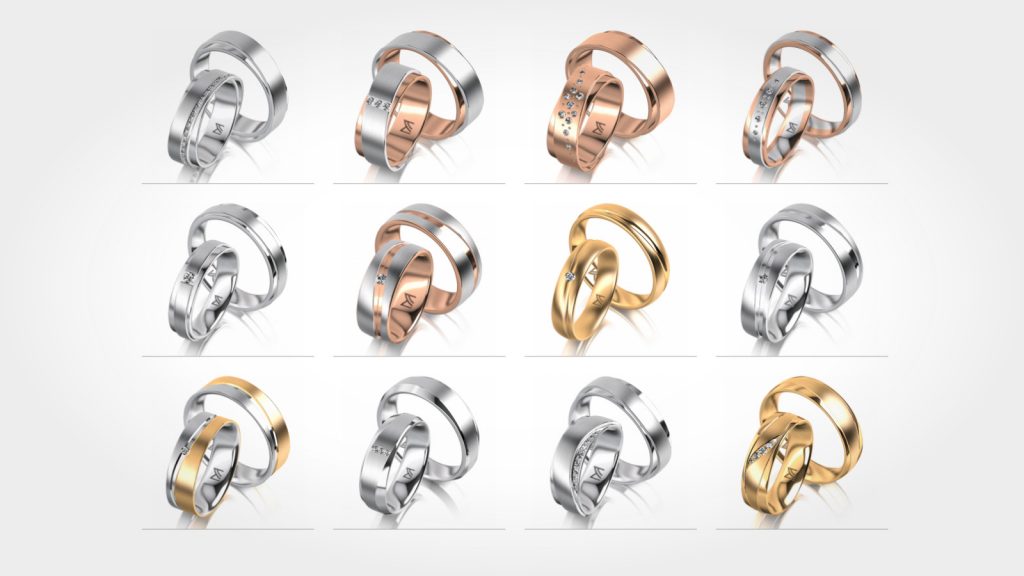
Einer unserer wichtigsten Projekte war die 3D Boutique für unseren Kunden Meister GmbH. Wir benötigten sehr viele Inhalte in 3D, um bei über 1000 Ringmodellen Millionen von verschiedenen Kombinationsmöglichkeiten zu ermöglichen.
Wir investierten sehr viel Aufmerksamkeit in kleine Details und waren im ständigen Austausch mit unserem Kunden. Auf dieser Basis konnten wir eine sehr realistische 3D Produktpräsentation der Ringe rechtzeitig an unseren Kunden liefern. Mit dem Ziel den imposantesten Ring Konfigurator im Internet zu entwickeln, investierten wir sehr viel Energie und Zeit um die höchstmöglichste Perfektion zu erreichen.
Vor der 3D Boutique für Meister entwickelten wir einen komplexen Möbelkonfigurator für das Kundenunternehmen Joli, einem belgischen Anbieter für Möbel im oberen Qualitätssegment. Die erste Version ermöglichte eine große Anzahl von Konfigurationsmöglichkeiten von Stühlen und Tischen. Der Konfigurator verfügt über zahlreiche verschiedene Materialien, die wir nach einer intensiven Prüfung von realen Stühlen und Tischen erzeugt haben. Die nächste Version wird viele neue Features beinhalten und das Kundenerlebnis noch weiter verbessern.
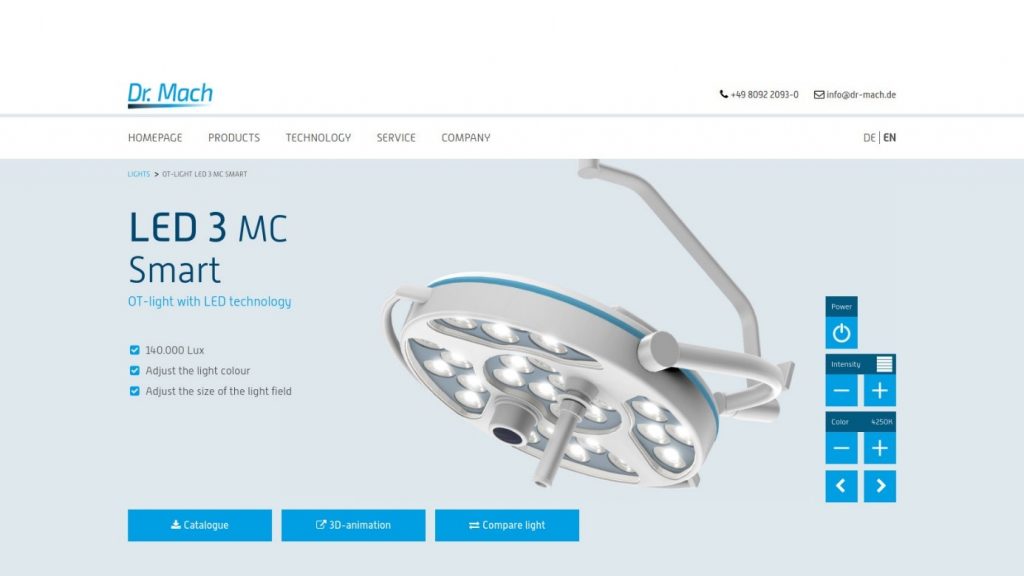
Im medizinischen Bereich entwickelten wir OP-Leuchten in 3D für unseren Kunden Dr. Mach und fügten diesen auf der firmeneigenen Website neue Funktionen hinzu. Bekannt für die Qualität Ihrer OP-Leuchten, erreichte die DR. Mach GmbH & Co. KG die gleiche Qualität in der virtuellen Präsentation. Zusätzlich zum WebGL-Projekt entwickelten wir für die Dr. Mach GmbH & Co. KG eine App für iOS und Android, die vorrangig für das Direktmarketing genutzt wird.
Auch unser VW Polo Konfigurator hat für sehr viel Aufsehen gesorgt. Das ursprüngliche Projekt wurde in Unity3D erzeugt und später mit Blend4Web überarbeitet. Der Nutzer kann die Farbe des Polo ändern sowie die Felgen und das Innere des PKW gestalten. Als besonderes Feature kann der Kunde alle Türen des Polo mit einem Mausklick öffnen und sich auf einen Sitz in dem Polo setzen.
Mit dem VW-Polo-Konfigurator in Echtzeit-3D bieten sich ganz neue Möglichkeiten. So sind zukünftig z.B. virtuelle Testfahrten möglich.
Warum ist ein 3D-Echtzeit-Konfigurator für euer aktuelles Kundenunternehmen Meister GmbH wichtig?
Der Juweliersektor ist ein sehr traditionelles Gewerbe. Die Meister GmbH konnte durch unsere Leistungen einen enormen technologischen Vorsprung gegenüber dem Wettbewerb erzielen. Der Kunde kann seinen individuellen Ring gestalten und bekommt damit eine nahezu fotorealistische Produktpräsentation bereits vor dem Kauf zur Verfügung gestellt.
Diese Art der Produktpräsentation verbessert die Kaufsicherheit der Kunden und sorgt damit für einen deutlichen Anstieg der Absatzzahlen.
Die Meister GmbH bietet ein umfangreiches Sortiment an Ringen und möglichen Kombinationsmöglichkeiten. Der 3D-Konfigurator ermöglicht es Kunden auf einfache Art und Weise Ringe unterschiedlich zu kombinieren und das Produkt aus verschiedenen Perspektiven zu betrachten. Zudem sieht der Nutzer während der Konfiguration die Veränderung des Kaufpreises, so dass die Kaufentscheidung leichter gefällt werden kann.
Von einem eher praktischen Gesichtspunkt gesehen, bietet der Konfigurator im Vergleich zu herkömmlichen Bildern eine Reihe von Vorteilen. Der wichtigste Vorteil ist die unübertroffene Flexibilität. Das Material der Ringe kann problemlos geändert oder neue Materialien können entfernt bzw. hinzugefügt werden.
Wir haben verschiedene Werkzeuge entwickelt, um der Meister GmbH die Ausschöpfung aller Vorteile der Echtzeit-3D-Darstellung zu ermöglichen. Während wir die fotorealistischen Bilder für die Meister GmbH weiterhin traditionell gerendert haben, wurden aus dem 3D-Konfigurator kleinere Vorschaubilder für die Produktbilder als Screenshots direkt aus dem Echtzeit-3D-Konfigurator generiert. Die Vorgänge wurden alle automatisiert, so dass Tausende von Bildern in einer sehr kurzen Zeit erstellt werden konnten.
Obwohl wir mit dem Endergebnis alle sehr zufrieden sind, könnten wir theoretisch das Aussehen aller Produkte einschließlich der Vorschaubilder jederzeit sehr schnell ändern.

Optisch ansprechendes, fotorealistisches Material – Metalle, Diamanten– wie schwer ist so etwas zu erreichen?
Unsere Erfahrung in der Gestaltung von realistischen Echtzeit-Materialien für verschiedene Spiele-Engines half uns enorm im Umgang mit Blend4Web. Dank des Blend4Web Shader Editors konnten wir Shader mit exakt den Eigenschaften entwickeln, die wir benötigten. Schnell neue Versionen bauen zu können und sich die Ergebnisse sofort im Browser anschauen zu können, war sehr hilfreich beim Fine-Tuning.
Für eine umfassende Begutachtung der verwendeten Materialien und Schliffe, hatten wir Zugang zu echten Ringen unseres Kunden. Unterstützend führten wir zahlreiche Telefonate oder organisierten gemeinsame Meetings, um die bestmögliche Darstellung der Materialien zu erreichen.

Abschnitt Programmierung, Blend4Web API – lief es problemlos?
Die API ist in gut strukturierte verschiedene Module aufgeteilt. Die Funktionen sind dokumentiert. Immer wenn wir mehr Details über eine Funktion benötigten, halfen uns die integrierten Beispiele sehr gut weiter. Bei allen Fragen, die offen blieben, konnte uns der Support helfen.
Wir bekamen immer schnell Antworten auf unsere Fragen und konnten Programmfehler in der nächsten Version sehr schnell beheben. Das war eine große Hilfe direkt vor der Veröffentlichung eines Projekts.

Sie wechselten von Unity zu Blend4Web – Welche Vorteile ergaben sich dadurch? Welche Probleme tauchten auf? War der Umstieg schwierig?
Wir sind damals für die Entwicklung von WebGL-Projekten von Unity3D auf Blend4Web umgestiegen, weil die WebGL Export-Funktion in Unity3D direkt nach dem Erscheinen kaum einsetzbar war. Der Wechsel zu Blend4Web führte schnell zu guten Ergebnissen. Die Datenmenge reduzierte sich spürbar und die Erzeugung von WebGL Anwendungen war deutlich schneller.
Der wichtigste Aspekt für uns war der hervorragende Support für mobile Endgeräte. Ohne offiziellen Support für mobile Endgeräte konnten wir unseren Kunden keine WebGL 3D-Visualisierungen anbieten.
Die Einarbeitung in Blender und Blend4Web war relativ einfach. Viele Dinge funktionieren in Blender im Vergleich zu anderen Tools grundlegend anders, aber es hat sich schnell gezeigt dass „anders“ nicht zwingend schlechter ist. Die integrierten Beispiel-Projekte von Blend4Web, waren eine gute Referenz. Der tolle Support des Blend4Web-Teams hat uns den Einstieg zusätzlich leichter gemacht.
Wir nutzen Unity3D noch immer für Non-Web-Projekte wie Mobile Apps oder Standalone-Applikationen. Natürlich möchten wir doppelte Arbeiten vermeiden und die Entwicklungskosten gering halten. Deshalb sind wir aktuell auf der Suche nach Möglichkeiten, um Blend4Web-Projekte in Applikationen umzuwandeln. Die Offline Nutzung wird häufig von Kunden angefragt.
Welche Erfahrungen konntet Ihr mit Onlineshops sammeln? Habt Ihr mit externen Webentwicklern kooperiert?
Wir arbeiteten in einem interdisziplinären Team von Web- und 3D-Entwicklern, Marketing-Spezialisten und Designern verschiedener Agenturen. Bei unserem letzten Projekt arbeiteten wir fast ausschließlich an den 3D-Visualisierungen. Die Umsetzung bzw. Integration in den Onlineshop wurde von einer anderen Agentur durchgeführt. Wir haben von unserer Seite den notwendigen Support geleistet.
Aus unserer Sicht verlief die Integration der 3D-Konfiguratoren in den Onlineshop ohne größere Probleme.
Interaktives 3D Web – ist das die Zukunft? Was denkt Ihr?
Wir merken selber einen starken Anstieg bei der Nachfrage. Nicht nur generell, sondern verstärkt auch bei immer größeren Unternehmen. Wir sind froh, dass wir uns sehr früh am Markt positionieren konnten und jetzt in einer sehr guten Position sind.
Es gibt viele gute Gründe warum interaktive Inhalte im Web auch in Zukunft weiter an Bedeutung gewinnen werden. Die Individualisierung von Produkten in der Massenproduktion hat in den letzten Jahren immer mehr an Bedeutung gewonnen. Praktisch alle mobilen Endgeräte – sogar aktuelle Low-End Modelle – sind schnell genug, um fotorealistische Visualisierungen in WebGL anzeigen zu können. Die kommende Unterstützung von WebGL 2.0 in Webbrowsern wird uns und anderen Entwicklern neue Möglichkeiten eröffnen um noch beeindruckendere Projekte umzusetzen.
Im nächsten Jahr (2017) wir es im Internet viel mehr interaktive 3D Inhalte geben. Dieser Trend wird sich solange fortsetzen bis sich WebGL als Standard für 3D-Visualisierungen und –Konfiguratoren sowie webbrowser-basierte Spiele etabliert hat.


