Was Sie über den Vuex Store wissen sollten.
In diesem Beitrag beschreiben wir die Einrichtung des Vuex-Stores für den Produktkonfigurator, der bereits in einem früheren Beitrag beschrieben wurde. Der Produktkonfigurator ist Teil eines fiktiven Webshops, in dem Kunden persönliche Postkarten konfigurieren und bestellen können.

Die Usability wird in der heutigen Zeit immer wichtiger. Deshalb sollten Unternehmen einen ganzheitlichen Ansatz vom Konzept bis zur Implementierung eines Produktkonfigurators verfolgen.
Vuex.
Wir werden Vuex (mit Modulen) verwenden, um den Zustand zu behandeln. Obwohl ein Produktkonfigurator ein relativ kleiner Teil eines Webshops zu sein scheint, wird die Verwendung von Vuex zu einer besser wartbaren Codebasis führen, wenn die App wächst und komplexer wird.
Außerdem ist Vuex sehr gut durchdacht darin, wie man bestimmte Funktionen implementieren sollte, was mir bei der Implementierung dieser Art von Funktionen immer einen guten Halt gibt.
Ein kurzer Hinweis zu den Codebeispielen: Nachdem wir dieses Release erstellt und diesen Beitrag geschrieben haben, wurde die eigentliche Implementierung des Produktkonfigurators fortgesetzt, die wir in einem späteren Beitrag noch beschreiben werden. Wir haben den Zustand der Anwendung leicht geändert, damit alles funktioniert. Wir haben den Code in dieser Version nicht entsprechend geändert, so dass Codebeispiele in diesem Beitrag möglicherweise erwas veraltet sind. Dennoch dienen sie dem Zweck, das allgemeine Vue-SetUp zu erklären.
Wenn Sie mitgehen, teilen Sie einfach das Github-Repository und führen Sie npm install und npm serve aus.
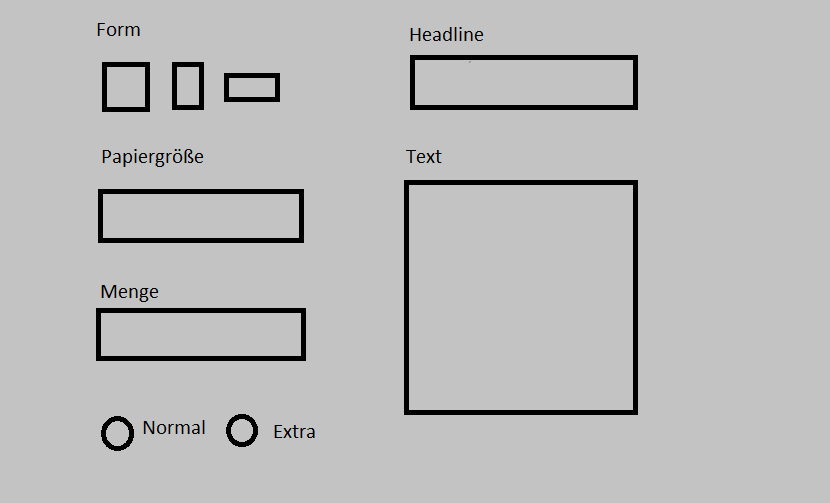
Nachfolgend finden Sie die Skizze des von uns gebauten Produktkonfigurators (das Konzept haben wir in einem früheren Beitrag ausführlich beschrieben).


Die folgenden Aktionen können während der Konfiguration der Postkarten durchgeführt werden:
- eine Postkarte hinzufügen
- eine Postkarte entfernen
- den Gesamtpreis aktualisieren
- eine Konfiguration für eine bestimmte Postkarte zurücksetzen
- in den Warenkorb legen und zur Kasse gehen.
Das werden die verfügbaren Aktionen im Vuex Store sein.
Vuex Module.
Zuerst ein Wort zu den Vuex-Modulen. Für ein kleines Projekt wie dieses ist es vielleicht nicht notwendig, aber Sie werden zu einem späteren Zeitpunkt davon profitieren, wenn das Projekt wächst.
Außerdem ist die Einrichtung der Module nicht sehr schwierig. Aber welche Module haben wir in diesem Projekt?
Klar ist, dass es ein Konfigurator-Modul gibt, das alle Aspekte rund um die Postkarte umfasst. Stellen wir uns vor, wir haben auch Konten im Webshop. Ein Konto mit Login, Abmeldung usw. ist ein guter Kandidat für ein anderes Modul. Darüber hinaus könnte der Wagen ein Modul sein. Letzteres ist jedoch für den aktuellen Beitrag nicht möglich, so dass wir nur Module für den Konfigurator und für Konten benötigen. Die Aktionen für den Konfigurator sind oben beschrieben, für das Kontenmodul kommen wir auf den folgenden Satz von Aktionen:
Implementierte Vuex-Module.
Die Implementierung des Stores mit Modulen ist recht einfach. Statt der Datei store.js, welche standardmäßig mit Vuex geliefert wird, benötigen wir jedoch einen Ordner /store mit einer index.js-Datei und einen Modulordner mit den Ordnern „account.js“ und „configurator.js“. Jedes Modul besteht aus seinem eigenen Zustand, Aktionen, Mutationen, Gettern und (möglicherweise) Submodulen, wenn es das Projekt erfordert. Die Datei store/index.js sieht so aus:
Konfigurator-Module.
Der Zustand des Konfiguratormoduls enthält eine Produktgruppe und einen Preis. Wir initialisieren den Preis auf 1,50 €. Ein einzelnes Produkt wird in der Produktreihe initialisiert. Es ist ein Objekt mit einer eindeutigen ID und einem Konfigurationsobjekt, das alle Eigenschaften enthält, die eine Postkarte haben kann:
Beachten Sie, dass das Feld id mit der Funktion uuidv4 erzeugt wird. Dies ist eine wirklich einzigartige Zeichenkette, die wir später als Schlüssel benötigen. Andernfalls funktioniert die Funktion Produkt entfernen nicht wie erwartet.
Unser Handeln ist wie folgt definiert:
Die aktuelle Anwendung hat kein Backend, so dass alles asynchron ist und keine Aktionen erforderlich sind. Daher hätten wir Mutationen direkt verwenden können. Das Hinzufügen von Aktionen ermöglicht es jedoch, in Zukunft asynchrones Verhalten hinzuzufügen, z.B. um mit einer speziellen API den Preis eines Produkts berechnen zu lassen. Die Mutationen sind im Folgenden definiert:
Die addProduct-Mutation schiebt einfach ein neues Produktobjekt auf die Produktreihe. Die removeProduct-Mutation hingegen entfernt das Produkt mit einem bestimmten Index. Die Funktion zum Hinzufügen zum Warenkorb liegt außerhalb des Projektbereichs. Wir könnten darüber nachdenken, das Produkt-Array zu löschen und den Preis zurückzusetzen. Die updatePrice Mutation berechnet den Preis pro Produkt und summiert alle individuellen Produktpreise mit der nativen Reduktionsmethode von JavaScript. Die Funktion productPrice ist ein sehr einfacher Algorithmus:
Schließlich verwendet die resetProduct-Mutation die Splice-Methode, um das Produkt im gewünschten Index zu entfernen und ein neues Produkt hinzuzufügen.
Account-Module.
Das Account-Modul ist viel einfacher, da ein Zustand nur zwei Booleans enthält. Diese beschreiben den Status der Anmeldung und den Status des Anmeldeformulars anzeigen. Die Aktionen und Mutationen sind eher selbsterklärend.
Den Store testen.
Ohne ein komplettes Frontend mit Vue-Komponenten zur Anbindung an den Store ist es bereits möglich, die Filialfunktionalität zu testen. Dafür können die Entwicklertools eingesetzt werden. Der Shop ist für alle Komponenten verfügbar und wir können die Komponente oder auswählen und mit $vm0 darauf verweisen.
Mit der im Geschäft verfügbaren Dispositionsfunktion können wir alle Aktionen testen. Das Hinzufügen eines Produkts erfolgt beispielsweise durch die Ausführung von
Beachten Sie, dass wir die Bezeichnung des Moduls hinzufügen müssen, gefolgt von einem Schrägstrich, um dem Speicher mitzuteilen, dass es sich um die Aktionen im Modul „configurator“ handelt. Mutationen sind auch mit commit möglich:
Verbinden einer Komponente mit dem Store.
Wir haben eine einfache Implementierung in App.vue erstellt, um Ihnen zu zeigen, wie Sie den Shop mit einer Komponente verbinden können. Sie sollten schon Erfahrungen mit Vuex mitbringen, da wir hier mapState und mapActions verwenden. Diese beiden Funktionen stellen Zustandsvaraiblen und Aktionen in einer Komponente einfach zur Verfügung. Bei Modulen müssen wir jedoch sicherstellen, dass wir den Modulnamen als erstes Argument übergeben.
Hinzufügen
zum berechneten Abschnitt, ermöglicht es uns, das Produkt-Array im Template zu verwenden (z.B. in einem v-for-Loop).
Ebenso,
ermöglicht es uns, „addProduct“ als normale Methode zu verwenden und es an den Button „Add Product“ anzuhängen.
Schlußfolgerungen und nächste Schritte.
In diesem Beitrag haben wir den Aufbau des Stores inklusive der Module beschrieben. Die Shop-Funktionen können mit den Entwicklerwerkzeugen eines Browsers getestet werden, aber eine echte Komponente, auf die man klicken kann, macht viel mehr Freude.
Im nächsten Beitrag beginnen wir mit der eigentlichen Implementierung des Postkartenkonfigurators. Der interessante Teil besteht darin, wie wir die Produktkomponente erstellen und aus kleineren Komponenten mit Hilfe des V-Modells auf kundenspezifischen Komponenten zusammensetzen.
Vielen Dank für Ihren Besuch.


