Wie Sie einen Produktkonfigurator mit Vue erstellen können.
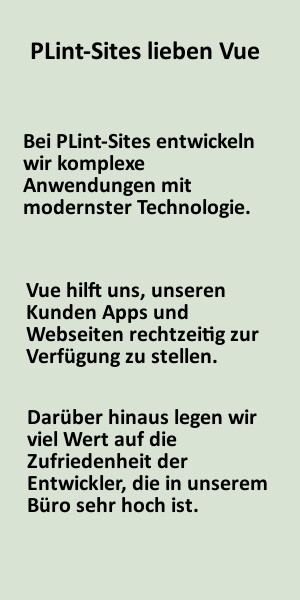
In diesem Beitrag werden wir den Prozess der Entwicklung einer Funktionalität diskutieren, die heute schon recht weit verbreitet ist: einen Konfigurator für ein kundenspezifisches Produkt. Weit verbreitet sind z.B. Tassen mit individuellem Text oder personalisierte T-Shirts. Wir werden einen Produktkonfigurator für einen fiktiven Webshop bauen, der Postkarten verkauft. Ein Beispiel für eine benutzerdefinierte Postkarte finden Sie unten.

Im Konfigurator unseres fiktiven Webshops soll ein Kunde die verschiedenen Optionen und Features für die Postkarte auswählen und konfigurieren können. Zum Beispiel die Form der Karte, die Papierqualität und die Menge.
Um einen solchen Produktkonfigurator zu implementieren, verwenden wir Vue. In diesem Beitrag werden wir uns nicht mit der Validierung oder Verarbeitung der konfigurierten Produkte beschäftigen, sondern uns nur auf das Frontend konzentrieren.
In diesem ersten Teil möchten wir uns auf die erste Phase konzentrieren, in der wir eine Skizze des Produktkonfigurators erstellen und die Komponentenstruktur für Vue entwerfen. Sie können natürlich auch Ihre bevorzugte IDE starten und direkt mit der Programmierung beginnen. Obwohl wir den gleichen Drang verspüren, wird das Endergebnis besser sein, wenn wir zuerst über die Struktur des Projekts nachdenken.
Konzept.
Notieren wir uns also die Anforderungen des Konfigurators. Es sollte in der Lage sein:
- mehrere Postkarten auf einmal zu konfigurieren
- ein Produkt hinzuzufügen
- ein Produkt zu entfernen
per Postkarte, die wir wollen:
-
- Wählen Sie die Form (quadratisch, rechteckig, hoch und quer)
- Wählen Sie das Papierformat aus
- Wählen Sie den Betrag
- Wählen Sie die Papierqualität (normal, extra)
- Geben Sie den Überschriftentext ein
- Füllen Sie den Body-Text aus
- Sein Sie in der Lage, die Konfiguration zurückzusetzen.
- Während der Konfiguration sollte der Preis bei jeder Änderung automatisch aktualisiert werden.
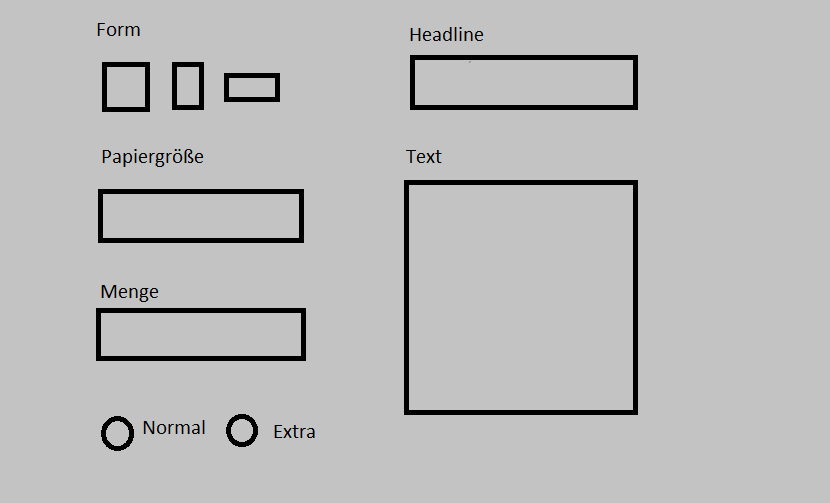
Skizze.
Basierend auf den oben definierten Spezifikationen haben wir die folgende Skizze für den Postkartenkonfigurator erstellt.


Komponenten.
Jetzt ist es an der Zeit, in der Sprache von Vue zu denken, also in Komponenten. Obwohl Vue nicht sehr fortgeschritten darin ist, wie man seine Komponenten einrichtet, ist der Ansatz einer einzelnen „intelligenten“ Komponente sehr nützlich, da sie alle erforderlichen Informationen an ihre Childs als Props weitergibt. Die untergeordneten Komponenten übergeben Events, wenn etwas passiert.
Rufen wie also die intelligente Komponente PostCardConfigurator auf. Sie besteht aus einer Produktliste, einem Preiscontainer und einem ProceedToCheckoutButton.
ProductList listet einen Satz von SingleProduct-Komponenten auf und enthält eine AddProduct-Komponente. Wenn diese vorhanden sind, können wir die Struktur der App skizzieren.
Ein Hinweis zur Komponente SingleProduct.
Wie Sie in der Skizze sehen können, enthält die SingleProduct-Komponente viele Eingänge. Bei der Entwicklung dieser Komponente werden wir sie definitiv aus kleineren Komponenten zusammensetzen, wie z.B. einer CardShape-Komponente, einer PaperQuality-Komponente und so weiter.
Die Komplexität liegt hier in der Verwaltung des Zustands des Konfigurators. Wir werden Vuex dafür verwenden und dies zu einem späteren Zeitpunkt etwas näher besprechen.
Fazit und nächste Schritte.
In diesem Beitrag haben wir die erste Phase der Entwicklung eines kundenspezifischen Produktkonfigurators für einen fiktiven Webshop diskutiert. Wir begannen mit den Spezifikationen, erstellten eine Skizze und definierten Vue-Komponenten.
Vielen Dank für Ihren Besuch.


