Blog
In diesem Tutorial erfahren Sie, wie Sie mit Physi.js einer mit Three.js erstellten 3D Szene Spielphysik hinzufügen können. Wir erstellen ein einfaches Spiel, in [...]
Physijs brint eine sehr einfach zu bedienende Benutzeroberfläche in das Three.js Framework. Einer der Gründe, weshalb Three.js so beliebt ist, ist, dass es für [...]
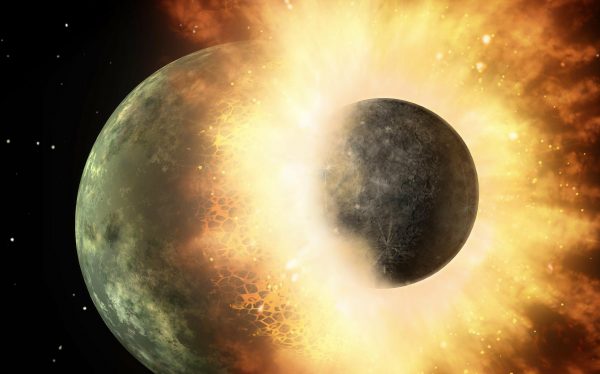
Im Game Development muss oft nachvollzogen werden können, wann sich zwei Objekte im Spiel schneiden oder in Kontakt kommen. Dies wird als Collision Detection [...]
In dem folgenden Beitrag möchten wir etwas näher auf 2D Collision Detection im 2D-Raum eingehen. Um ihnen diese Thematik etwas genauer veranschaulichen zu können, [...]
Sie möchten mit WebGL und Three.js beginnen, haben aber keine Ahnung, wo Sie anfangen sollen? Entspannen Sie sich, holen Sie tief Luft und lesen [...]
Mit der WebGL-API können sie 3D-Grafiken im Browser anzeigen, ohne dass Plugins benötigt werden. WebGL, das auf [...]
Samsung liefert das Odysses Headset in einer weißen Box mit einem formschlüssigen Kunststoffeinsatz aus, der das Headset und die Controller fest an seinem Platz [...]
Eine SandBox ist eine Spielart, bei der dem Spieler minimale Charaktereinschränkungen auferlegt werden, so dass der Spieler sich frei bewegen und eine virtuelle Welt [...]
CodeSandbox wurde mit dem Ziel gestartet, die gemeinsame Nutzung und Zusammenarbeit von Webanwendungen einfacher und zugänglicher zu machen. Heutzutage wird es für Dokumentationen, Vorstellungsgespräche, [...]
Für den durchschnittlichen Gamer ist die Entwicklung von PC-Spielen ein schwieriges Unterfangen. Bei Konsolen haben Entwickler für [...]